If you are operating a internet site, there are most probably heading to be loads of photographs there.
Although graphic-distinct Web optimization is extremely-properly defined in a few thorough guides, let’s check out to make a quite straightforward and conveniently-organized guidebook to using images thoroughly:
1. Totally free Visuals You *Can* Use
To start with issues first: let us see where by you can find no cost-to-use illustrations or photos on the internet. That’s a well known misunderstanding that you can in fact use any graphic you discover on line as prolonged as you credit score the supply.
Brain that you can only re-use images with a specific license:
The two common (and most powerful) resources of Artistic Commons pictures you can re-publish are:
2. Graphic File Names
An graphic file title is important when it comes to ranking an picture in Google Impression search effects. I’ve witnessed a big increase of impression look for site visitors every single time I pick a superior name for my graphic. Here’s what has generally labored like a allure:
essential-phrase.jpg
Mind that traditionally, search engines study a hyphen in URLs and file names as a “space” – that doesn’t suggest Google will not fully grasp an underscore, an genuine room or other people there, but a hyphen is the most natural and clear-cut way to go with.
3. Picture ALT Textual content and Picture Title
Which is one more incredibly preferred question: what’s the variation amongst the ALT and the TITLE characteristics when it arrives to describing an graphic?
Most mainly, here’s the big difference:
| Graphic “Alt” Attribute | Graphic “Title” Attribute | ||
| Formal rule of use | Describes an impression for research agents | Presents *further* info on what an graphic is about (when it is needed) | |
| Display visitors (like JAWS or Orca) | “Read” it | Ignore it by default (it is mainly deemed redundant*) | |
| Browsers | Google Chrome | Is exhibited when photographs are disabled | Pops up when you hover around an graphic |
| FireFox | Is shown when images are disabled | ||
| Safari | Is overlooked | ||
| Opera | Is shown when photographs are disabled | ||
| IE | Pops up when you hover over an picture if notitle attribute is present | ||
Conclusions:
- (Very significant!) Use ALT textual content to explain the impression you are applying
- Use title if you need to have to give more details: do NOT copy it with alt text! (*accessibility principles only suggest to use TITLE tags for abbreviations, kinds, etcetera, i.e. in which an clarification is actually necessary)
- (If there are a lot of visuals on a person website page) Use different alt textual content in the course of the web site as it will be exhibited as “text” in most browsers (when images are disabled) and in the e mail newsletter (when remote information is loaded on need):
4. Image Dimensions and Style
The superior outdated rule has constantly been to retain your visuals a lot less than 100K. My personal rule of thumb: as lengthy as I don’t sacrifice on the image quality, I make it the minimum dimensions I can.
Google also endorses: “the fewer, the better”. Here are Google’s suggestions as to file sorts and compressors:
| Best utilised for | Encouraged compressor | |
| JPGs | All photographic-design images | jpegtran or jpegoptim |
| PNGs | Logos, banners, etc (where by you want transparent track record) | OptiPNG or PNGOUT |
| GIFs | For pretty modest / simple graphics (e.g. fewer than 10×10 pixels, or a color palette of fewer than 3 hues) & for animated illustrations or photos | N/A |
| BMPs or TIFFs | Never use | |
Additional terrific applications to attempt for any image file style you are using:
- WP Smush.it – a WordPress plugin that utilizes Smush.it API to complete image optimization instantly. It does all crucial picture optimization tasks: optimizing JPEG compression, converting certain GIFs to indexed PNGs and stripping the un-utilised hues from indexed pictures (apart from for stripping JPEG meta info) immediately.
5. Schema for Pictures
ImageObject is component of several crucial schema kinds out there:
- Posting (Managed by Yoast)
- Products
- HowTo
- Recipes, and so on.
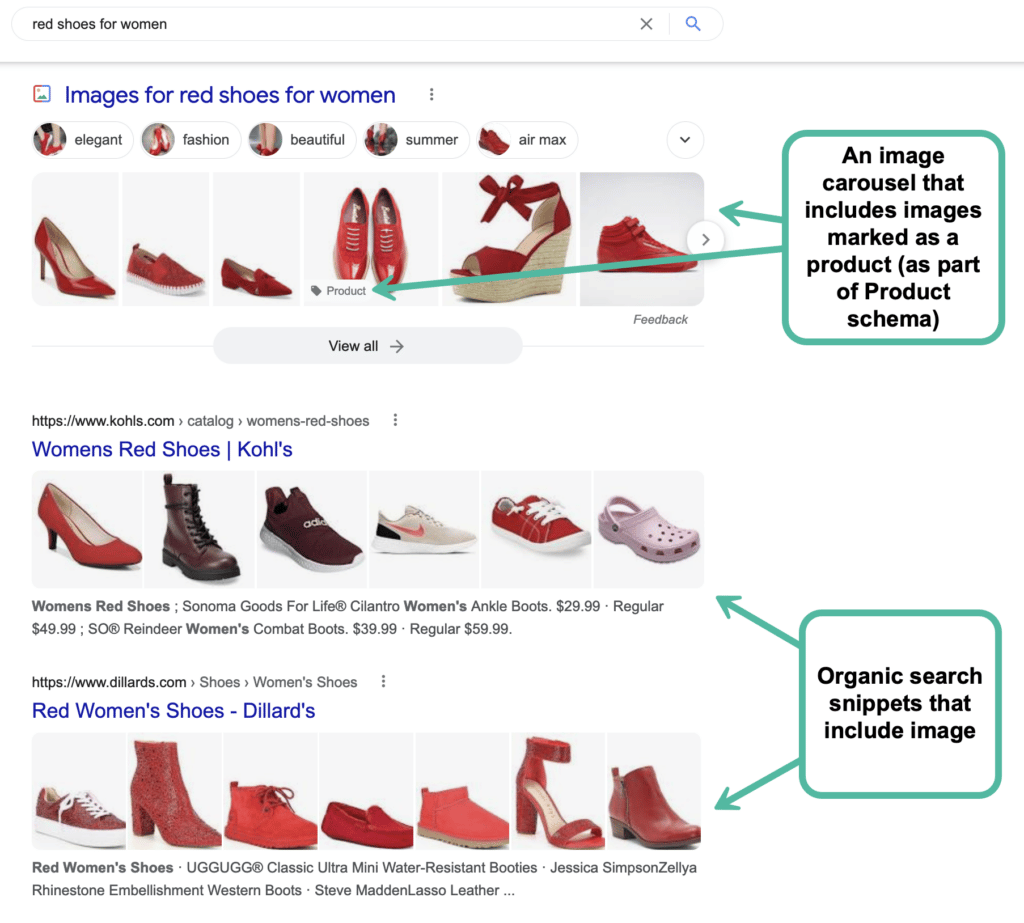
Do your most effective to consist of illustrations or photos into your structured info, and you will possible create visible rich snippets as properly as get more visibility through other lookup sections:

6. Impression Thumbnails in Social Media
An image thumbnail created with the snippet when another person shares your publish on a Facebook or Google Moreover wall is crucial when it will come to simply click-through and even further shares.
Whilst Google Additionally is normally quite intelligent at marking up your site and obtaining the best thumbnail to go with the update, Fb seems to only depend on what you “point” to it. Moreover, when utilizing Facebook’s “Like” button, your viewers have practically no handle in excess of the shared snippet and normally an graphic that gets to your reader’s Fb wall is completely random.
To be certain your attractive, appropriate and eye-catching images make it to your fans’ Fb streams and get a lot of attention, we are pressured to use Open Graph Protocol to issue Facebook to what needs to be grabbed from your page.
- This WordPress Plugin will make integrating Open Graph pretty effortless for WordPress bloggers.
- Also, this tool will assist you detect how Fb “sees” your webpage as well as refresh its cache.
Other “Obvious” Things
The suggestions and tables earlier mentioned typically record impression-precise elements of creating your illustrations or photos research- and social-friendlier. That does not mean other commonsense tactics really don’t matter right here:
- Your photos really should be surrounded with suitable “text-based” content to rank nicely in graphic lookup benefits
- Your visuals really should be located at potent webpages (in terms of website link juice and on-website page optimization).
Have I missed everything? Let us help make is an genuine “all-in-one” information: include your picture Web optimization guidelines in the remarks!
For additional valuable Search engine optimization- and social-media-similar material, don’t ignore to stick to us on Twitter and sign up for us on Fb!











